inline-block
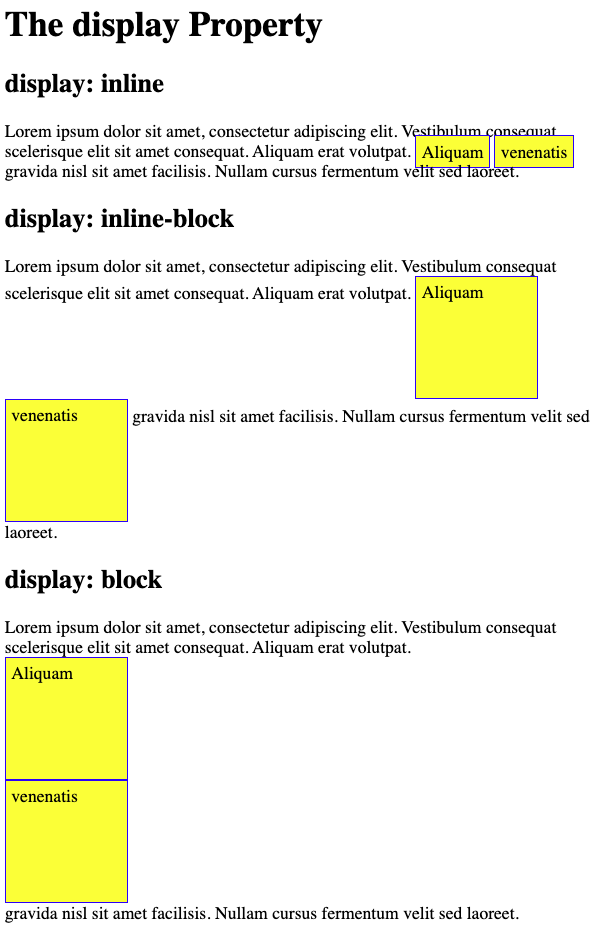
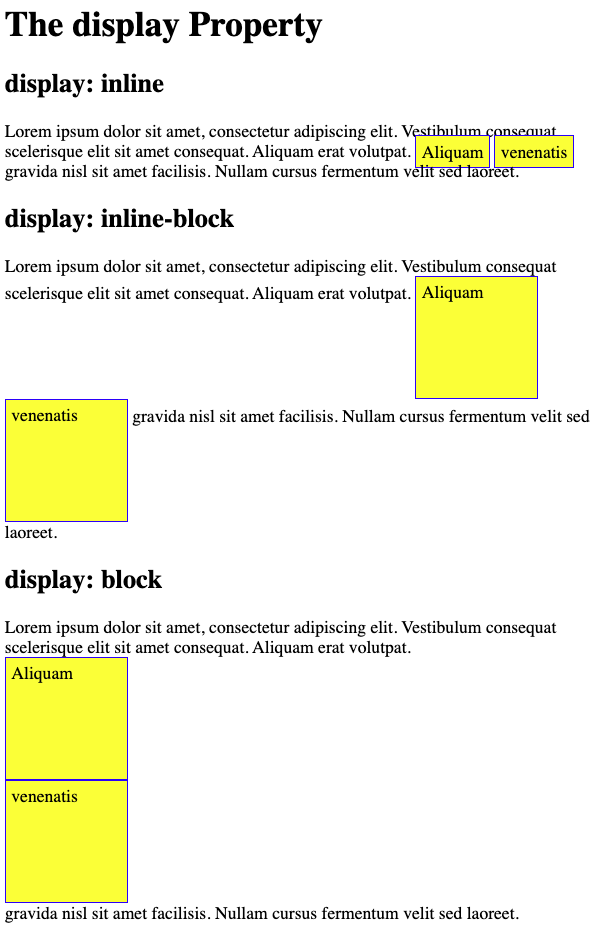
display:inline-block 속성은 inline 속성과 block 속성을 함께 가진다.
- inline과 달리 상하 margin, padding이 적용된다.
- block과 달리 요소 이후 줄바꿈이 되지 않는다. 다른 요소 옆에 배치된다.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
| span.a {
display: inline;
width: 100px;
height: 100px;
padding: 5px;
border: 1px solid blue;
background-color: yellow;
}
span.b {
display: inline-block;
width: 100px;
height: 100px;
padding: 5px;
border: 1px solid blue;
background-color: yellow;
}
span.c {
display: block;
width: 100px;
height: 100px;
padding: 5px;
border: 1px solid blue;
background-color: yellow;
}
|

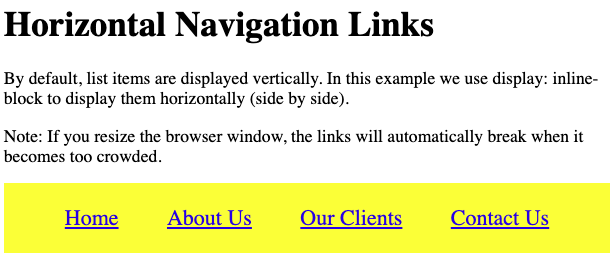
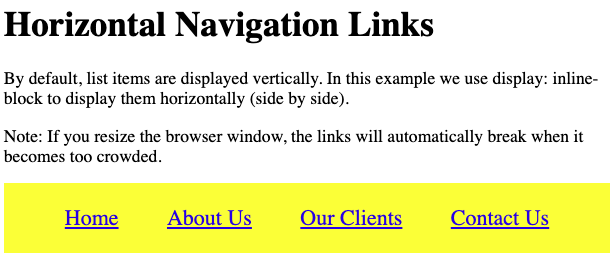
inline-block을 사용하여 Nav Link 만들기
가장 일반적인 inline-block의 사용 예시는 수평으로 목록들을 배치할 때 사용된다.
1
2
3
4
5
6
7
8
9
10
11
12
13
| .nav {
background-color: yellow;
list-style-type: none;
text-align: center;
padding: 0;
margin: 0;
}
.nav li {
display: inline-block;
font-size: 20px;
padding: 20px;
}
|

댓글 공유