CSS Box model

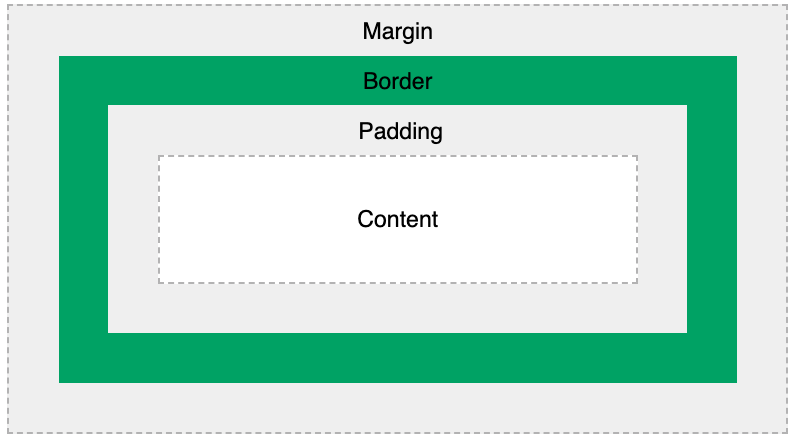
CSS Box model은 모든 HTML 요소를 감싸는 박스이다.
- content: 텍스트, 이미지가 나타날 박스
- padding: 컨텐츠 주변의 투명한 공간
- border: padding과 content 사이의 테두리
- margin: border 바깥의 투명한 공간
1 | div { |
❗️ 주의사항
box model의 width, height를 설정하면, 이것은 content 부분의 width, height를 설정한 것이다.
전체 사이즈를 계산하기 위해서는 padding, border, margin을 모두 더해줘야한다.
1 | div { |
요소의 총 width = width + left padding + right padding + left border + right border + left margin + right margin
요소의 총 height = height + top padding + bottom padding + top border + bottom border + top margin + bottom margin
width와 height
width와 heigth로 올 수 있는 값은 다음과 같다.
- auto: 기본값으로, 브라우저가 width와 height를 계산한다.
- length: px, cm 등등
- %: containing block의 퍼센트
- initial: 기본값으로 설정
- inherit: 부모 값으로 부터 상속 받은 값
max와 min
max와 min은 length 값으로 설정할 수 있다.
ex) px, cm, containing block의 %
1 | div { |

위
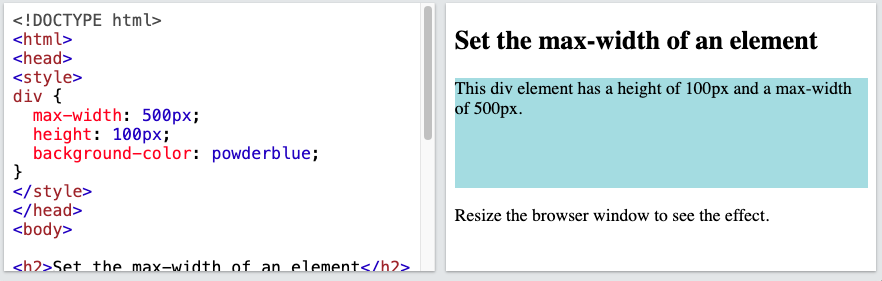
스크롤을 해결하기 위해서는 max-width를 사용하면 가능하다.
1 | div { |

max-width와 width를 같은 요소에 사용할 때, width 속성이 max-width 속성보다 큰 경우 max-width 속성이 사용된다.
box-sizing
만약, padding 값에 상관없이 width를 설정한 값을 content 그대로 사용하고 싶다면 box-sizing 속성을 설정한다.
1 | div { |
위 코드는 padding 값이 어떻든 content의 width는 300px로 설정된다.
margin
margin으로 가로로 가운데 정렬
margin을 사용하면 컨테이너 내부의 요소를 수평으로 가운데에 위치하도록 설정할 수 있다.
1 | div { |
margin collpase
두개의 margin이 하나처럼 동작할 때가 있다.
1 | h1 { |
h1의 bottom margin이 50px이고 h2의 top margin이 20px이다.
h1 아래에 h2가 위치해 있을 때, 예상대로라면 h1과 h2 사이에는 70px이라고 예상되지만 margin-collpase 현상으로 인해 둘 중 큰 margin만 적용된다.
이는 오직 top, bottom에서만 발생한다. left, right margin에서는 발생하지 않는다.
border
margin과 padding과 달리 border는 style과 width, color를 설정할 수 있다.
또한 원하는 방향에 각각 스타일링을 해줄 수 있다.
1 | p { |

1 | p { |

테두리 둥글게
1 | p { |

loco9939
author.bio
author.job