컨테이닝 블록
- 요쇼의 크기, 위치를 결정하는 요인이다.
width,height,padding,margin속성값과 절대적 위치(absolute,fixed)로 설정된 요소의 offset 속성값은 자신의 컨테이닝 블록으로부터 계산된다.- 대부분의 경우 요소의 컨테이닝 블록이 가장 가까운 블록 레벨 조상의 컨텐츠 영역이지만 예외가 있다.
컨테이닝 블록 식별
position의 속성에 따라 완전히 달라진다.
1. position 속성이 static, relative, sticky 인 경우
- 컨테이닝 블록은 가장 가까운 조상 블록 컨테이너 또는 서식 맥락을 형성하는 조상 요소(
flex,table,grid)의 컨텐츠 영역 경계를 따라 형성된다.
2. position 속성이 absolute 인 경우
- 컨테이닝 블록은 속성값이
static이 아닌 가장 가까운 조상의 내부 여백 영역 - 그래서 주로 조상 영역에
relative를 추가하여 조상을 기준으로 position을 조절한다.
3. position 속성이 fixed 인 경우
- 컨테이닝 블록은
viewport, 페이지 영역이다.
예외
position 속성이 absolute, fixed 인 경우, 다음 조건을 만족하는 가장 가까운 조상 내부 영역이 컨테이닝 블록이 될 수 있다.
transform이나 perspective 속성이 none이 아닐 때, transform 속성을 none으로 바꾸면 viewport 기준으로 바뀐다.
will-change 속성이 transform이나 perspective 일 때, will-change는 요소의 예상되는 변화의 힌트를 브라우저에게 제공한다.
filter 속성이 none이 아닐 때
contain 속성이 paint 일 때
1 | <body> |

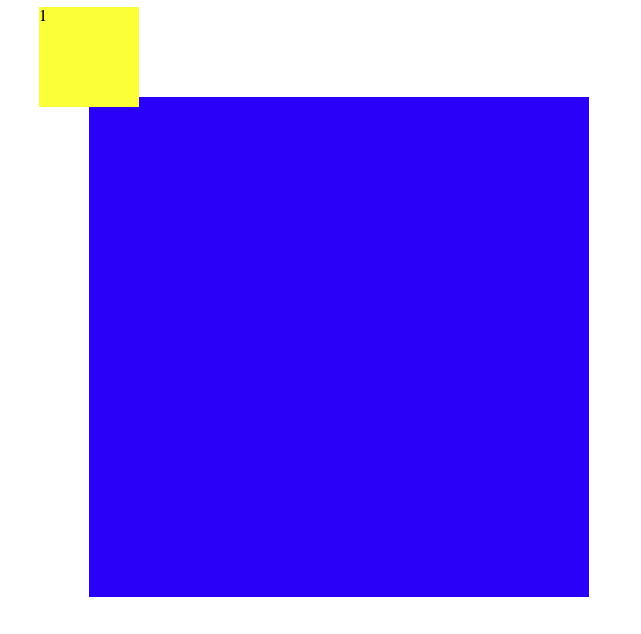
- container 클래스에 아무런 값을 주지 않고 있어 p-absolute 값이 static이 아닌 조상 영역을 기준으로 위치하는데, static이 아닌 조상 요소가 없어서 최상위 브라우저를 기준으로 위치해있다.
1 | body { |

- 앞서 설명한 예외를 추가하면 position:relative를 추가한 것과 똑같이 동작하게 된다.
- 해당 속성을 가진 요소를 기준으로 위치를 조절한다.