Icons
HTML에 아이콘을 넣는 가장 쉬운 방법은 Font Awesome 같은 라이브러리를 사용하는 것이다.
icon 클래스 이름을 i 태그나 span 태그에 inline 형태로 추가하라.
라이브러리 속 모든 아이콘은 CSS(크기, 색상, 그림자 등)로 사용자 정의할 수 있는 확장 가능한 벡터이다.
아래 예시에서는 Font Awesome 라이브러리를 예시로 들었지만, Bootstrap Icons, Google Icons 비슷하다.
1 |
|
![]()
HTML에 아이콘을 넣는 가장 쉬운 방법은 Font Awesome 같은 라이브러리를 사용하는 것이다.
icon 클래스 이름을 i 태그나 span 태그에 inline 형태로 추가하라.
라이브러리 속 모든 아이콘은 CSS(크기, 색상, 그림자 등)로 사용자 정의할 수 있는 확장 가능한 벡터이다.
아래 예시에서는 Font Awesome 라이브러리를 예시로 들었지만, Bootstrap Icons, Google Icons 비슷하다.
1 |
|
![]()
CSS는 많은 텍스트 속성을 가지고 있다.
❗️ 여기서 중요한 것은 text의 색상과 배경색의 대비이다. 이는 시각적인 문제에 있어 매우 중요하므로 대비를 고려하여 스타일링 해야한다.
text-align 속성은 text의 가로 정렬을 위해 사용된다.
1 | p { |
vertical-align 속성은 요소의 세로 정렬을 위해 사용된다.
1 | img { |
text-decoration 속성은 text에 라인을 추가한다.
❗️ 다만, underline 속성은 a 태그와 헷갈릴 수 있으니 유의하도록 하자.
a 태그는 기본값으로 underline 속성이다. 이것을 제거하고 싶다면 다음과 같이 한다.
1 | a { |
텍스트의 소문자, 대문자를 지정할 수 있다.
1 | p.uppercase { |
첫줄의 들여쓰기 너비를 지정하는 속성이다.
1 | p { |
글자 간격을 설정하는 속성이다.
1 | h1 { |
라인 사이의 공백을 설정하는데 사용된다.
1 | p.small { |
글자의 그림자를 설정하는 속성이다.
1 | h1 { |
첫번째부터 가로길이, 세로길이, blur, 색상이다.

1 | h1 { |
여러가지 그림자를 설정할 수도 있다.
🔥 font 선택은 매우 중요하다!
왜냐하면 폰트를 적절히 선택하면, 웹사이트 브랜드와 가독성에 큰 영향을 줄 수 있기 때문이다.
computer 화면에서는 sans-serif 폰트가 serif 폰트보다 더 가독성이 좋다.
font-family 속성의 이름이 한 단어 이상이면, 따옴표로 감싸줘야한다.
1 | .p1 { |
모든 브라우저와 장치에 범용적으로 설치된 웹 폰트가 있다. 하지만 100% 모든 곳에 지원하는 웹 폰트는 없기 때문에 fallback 폰트를 지정해줘야한다.
위 예시에서도 첫번째 폰트가 없으면 다음 폰트를 보여주는 방식으로 fallback 폰트를 지정해줬다.
주로 사용되는 웹 폰트는 다음 5가지이다.
font-style은 italic 텍스트를 사용할 때 설정한다.
1 | p.normal { |
font-weight 속성은 font의 두께를 설정한다.
1 | p.normal { |
폰트 사이즈를 설정하는 속성이다. 절대크기이거나 상대크기 일 수 있다.
❗️ 주의사항
폰트 사이즈를 사용하여 제목을 단락처럼 보이게 하거나 단락을 제목처럼 보이게하면 안된다. 제목은 h1 ~ h6, 단락은 p 태그와 같이 적절한 태그를 사용해야한다.
브라우저 메뉴에서 사용자가 글자를 재설정하는 것을 허락하기위해 pixel 대신 em을 사용한다.
1em은 현재 폰트 크기와 동일하다. 브라우저에서 기본 폰트 사이즈는 16px이다. 즉, 1em = 16px
pixel / 16 = em 이라는 공식으로 계산할 수 있다.
1 | h1 { |
모든 브라우저에 작동하는 해결책은 body 태그의 기본 폰트 크기를 %로 설정하는 것이다.
1 | body { |
만약 HTML에서 기본적으로 제공하는 폰트가 싫다면 Google font를 사용해라.
1 | <head> |
1 | <head> |
| 로 구분하여 사용할 수 있다.
구글 폰트는 기본적으로 font 효과를 제공한다.
1 | <head> |

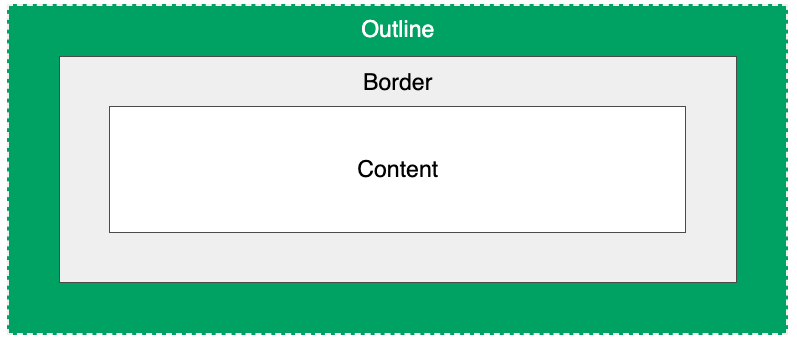
outline은 요소의 border 바깥쪽에 그려지는 선이다.

outline은 border와 다르다! border와 달리 outline은 요소의 border 외부에 그려지고 다른 content와 오버랩될 수 있다. 또한 요소의 너비와 높이에 영향을 주지 않는다.
1 | outline-style |
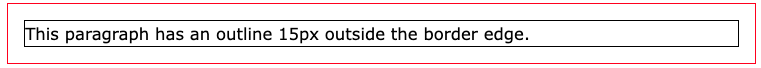
다른 속성은 이미 다뤄봤으니 outline-offset 속성에 대해 알아보자
outline-offset은 outline과 border 사이의 공간을 추가하는 속성이다. 이 공간은 투명하다.
1 | p { |


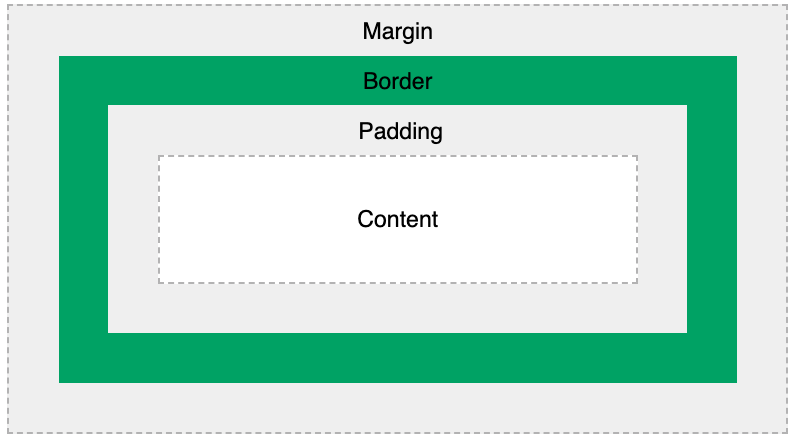
CSS Box model은 모든 HTML 요소를 감싸는 박스이다.
1 | div { |
box model의 width, height를 설정하면, 이것은 content 부분의 width, height를 설정한 것이다.
전체 사이즈를 계산하기 위해서는 padding, border, margin을 모두 더해줘야한다.
1 | div { |
요소의 총 width = width + left padding + right padding + left border + right border + left margin + right margin
요소의 총 height = height + top padding + bottom padding + top border + bottom border + top margin + bottom margin
width와 heigth로 올 수 있는 값은 다음과 같다.
max와 min은 length 값으로 설정할 수 있다.
ex) px, cm, containing block의 %
1 | div { |

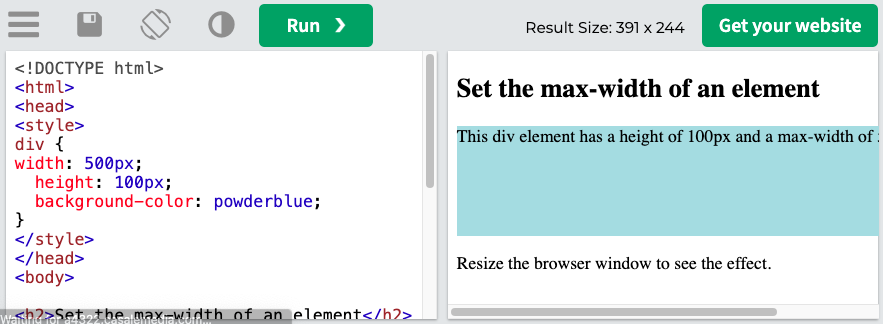
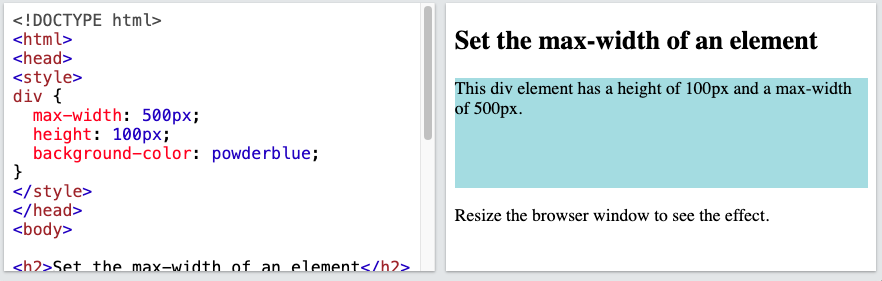
위
스크롤을 해결하기 위해서는 max-width를 사용하면 가능하다.
1 | div { |

max-width와 width를 같은 요소에 사용할 때, width 속성이 max-width 속성보다 큰 경우 max-width 속성이 사용된다.
만약, padding 값에 상관없이 width를 설정한 값을 content 그대로 사용하고 싶다면 box-sizing 속성을 설정한다.
1 | div { |
위 코드는 padding 값이 어떻든 content의 width는 300px로 설정된다.
margin을 사용하면 컨테이너 내부의 요소를 수평으로 가운데에 위치하도록 설정할 수 있다.
1 | div { |
두개의 margin이 하나처럼 동작할 때가 있다.
1 | h1 { |
h1의 bottom margin이 50px이고 h2의 top margin이 20px이다.
h1 아래에 h2가 위치해 있을 때, 예상대로라면 h1과 h2 사이에는 70px이라고 예상되지만 margin-collpase 현상으로 인해 둘 중 큰 margin만 적용된다.
이는 오직 top, bottom에서만 발생한다. left, right margin에서는 발생하지 않는다.
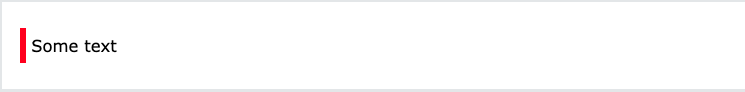
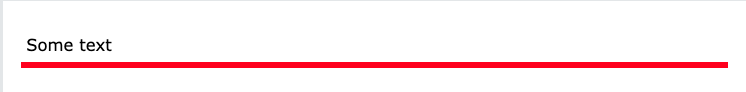
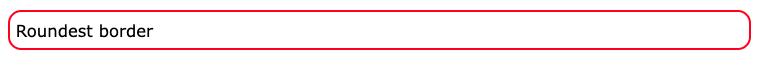
margin과 padding과 달리 border는 style과 width, color를 설정할 수 있다.
또한 원하는 방향에 각각 스타일링을 해줄 수 있다.
1 | p { |

1 | p { |

1 | p { |

1 | background-color |
컬러는 다음 3가지 값만 가능하다.
1 | div { |
opacity 속성을 줘서 배경을 흐리게 할 수 있다.
❗️opacity 속성을 사용하게 될 경우 자식 요소까지 흐려지므로 가독성이 떨어질 수도 있다.
기본값으로 image는 반복되어서 전체 요소를 덮어준다.
신기한 것은 p 태그에도 해당 속성을 설정할 수 있다는 점이다.
1 | p { |
image를 가로, 세로 반복되게 설정하는 속성이다.
position은 요소내에서 image의 위치를 설정한다.
1 | body { |

해당 배경 이미지를 아래에 위치시킨다.
1 | body { |
fixed로 설정하면 position fixed 처럼 배경이미지가 스크롤 하여도 해당 위치에 고정되어 있다.
scroll로 설정하면 다른 페이지를 보려고 스크롤 할 때, 배경도 스크롤된다.
1 | body { |
한줄로 쓸 수 있는데, 순서는 다음과 같다.
<오늘부터 CSS 마스터> 챕터를 시작하게 된 이유는 평소 리액트로 상태관리에 대해서만 생각하다보니 CSS로 화면을 스타일링 하는 것이 쉽게 나오지 않게 되었다.
그래서 이를 개선하고자 매일 CSS 공부를 한개씩 익혀가도록 목표를 세웠습니다!
공부는 W3Cschool) 사이트를 참조하면서 공부를 하거나 Youtube 강의를 보고 배울 수 도 있으며, 간단한 웹 사이트 스타일링을 클론해보는 방향으로 진행할 것입니다.
말 그대로 폭포처럼 떨어져 내리는 스타일시트이다.
CSS는 디자인, 레이아웃, 변화등을 포함한 웹 페이지의 스타일을 다른 기기와 화면 크기에 따라 정의하기 위해 사용한다.
HTML은 웹 페이지를 구성하기 위해 태그를 포함하도록 의도된 적이 없다!
나 색상 속성이 HTML 3.2에 추가되었을 때, 모든 페이지에 글꼴과 색상을 추가하는 것은 매우 비용이 많이 드는 작업이 되었다.
그래서 W3C가 CSS를 만들어 냈고 HTML 페이지에서 스타일 형식을 제거하였다.

CSS 선택자는 스타일링하고 싶은 HTML 요소를 선택한다.
총 5가지의 항목이 있다.
1 | p.center { |
❗️ p태그와 .center 사이에 띄어쓰기가 있으면 안된다!
1 | * { |
1 | h1 { |
1 |
|
만약 mystyle.css에서 h1을 blue로 하였더라도 CSS는 가장 나중에 읽은 CSS를 적용하기 때문에 h1의 color는 orange가 될 것이다.
1 |
|
만약 mystyle.css가 더 아래에 있어서 나중에 읽힌다면 h1은 mystyle.css에서 정의한 스타일로 적용될 것이다.
author.bio
author.job