📌 git fork

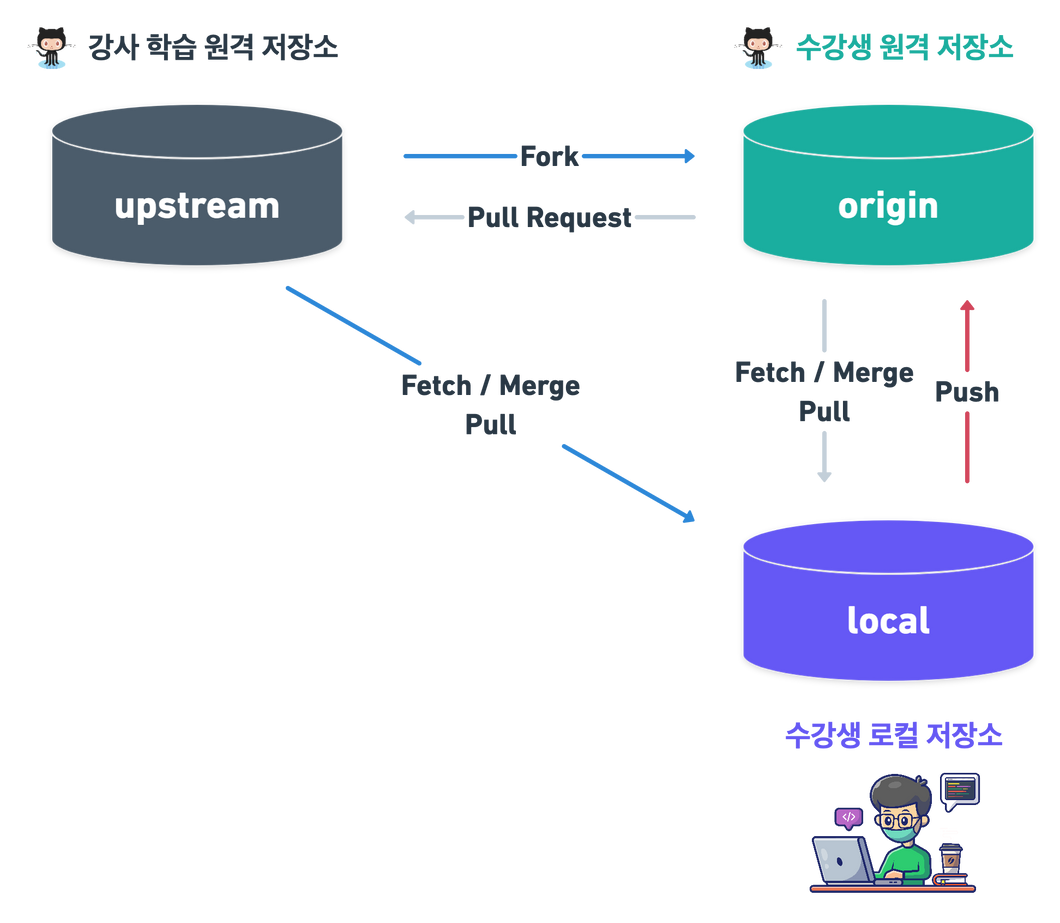
git fork는 위 사진 처럼 강사님의 원격 저장소의 레포지토리를 나의 원격 저장소로 복제해오는 것이다. 복제해오는 것이지 연결되는 것은 아니다.
사용하는 이유
프로젝트를 할 때, 팀장 원격 저장소를 두고 팀원들이 fork하여 각자의 원격 저장소에서 작업을 하여 분업화가 가능하다.
팀장의 원격 저장소는 배포와 밀접한 관련이 있으므로 직접적으로 팀장 원격 저장소로 코드를 push 하지 못하고 Pull Request를 통해 연결할 수 있으므로 안정적인 개발이 가능하다.
사용 방법 및 주의사항
- 팀장의 원격 저장소를 나의 원격 저장소로 fork 해온다.
이 때, main 브랜치만 복사해오는 옵션이 있는데, main만 가져오고 싶다면 체크하고 아니면 해제한다.
fork한 나의 원격 저장소를 나의 로컬로 clone 해온다.
원격 저장소 목록에 팀장의 원격 저장소를 ‘Leader’라는 이름으로 저장하여 추가한다.
git remote add Leader <팀장의 원격 저장소 URL>
URL이지 git clone 링크와는 다르다.
- 만약 팀장이 코드를 변경하고 push하여 팀장의 원격 저장소가 바뀌고 이를 나의 로컬로 가져오고 싶다면 ?
git fetch Leader
이 때, 팀장의 모든 브랜치가 아닌 특정 브랜치만 가져오고 싶다면
git fetch Leader <branch 명>
- 가져온 코드를 내 로컬과 병합해줘야 한다면 ?
git pull Leader <branch 명>
처음 팀장 원격 저장소 fork 해와서 나의 로컬의 main 브랜치는 팀장의 원격 저장소의 main 브랜치와 연결이 되어있다. 정확히는 track 추적을 할 수 있다.
하지만, 팀장의 원격 저장소에서 새로운 브랜치를 생성하였고 나의 로컬에서도 해당 브랜치를 가져오고 싶다면 추가적으로 track 명령어를 실행해줘야한다.
- 팀장이 브랜치 새로 파고 내 로컬에서 가져오고 싶다면?
git fetch Leader <branch 명>
우선 fetch로 해당 branch를 가져온다.
git checkout -t Leader <branch 명>
내 로컬에서 해당 브랜치로 checkout 하여 브랜치를 옮길 때, -t or track 명령어로 추적한다.
git pull Leader <branch 명>
이제 pull을 받아오면 코드를 가져올 수 있다.
만약 추적을 안하고 가져오게 된다면 변경사항이 없는 상태인데도, pull 해올 때 마다 Merge commit을 하라는 문구가 뜨게될 것 이다…
🏓 소감
수업 중에 강사님 원격 저장소와 연결했는데 문제가 생겼다. 처음 fork 할 때는 강사님 원격 저장소에는 main branch 밖에 없어서 내가 fork 해왔을 때, 연결된 branch는 main branch 뿐이었던 것을 몰랐다.
수업 중 강사님께서 브랜치를 새로 생성하셨고 나도 똑같이 fetch, checkout, pull을 하였는데, 다음과 같은 오류가 발생했다.
“관계 없는 커밋 내역의 병합을 거부합니다”
이러한 오류가 발생한 이유는 새로 생성한 branch를 fetch로 가져오기만 하고 강사님의 원격 저장소의 branch를 추적하지 않기 때문에 발생한 문제였다.
git branch -vv
위 명령어를 사용하면 현재 branch가 어떤 branch를 추적하고 있는지 알 수 있다. 그래서 이미 생성된 branch를 git branch -D <branch 명> 명령어로 삭제한 뒤 위의 방법대로 새롭게 생성한 뒤 추적을 해주었더니 문제가 해결되었다.
앞으로 git 사용하다가 오류가 나오면 무시하지 말고 어떤 오류인지 제대로 파악하고 해결하도록 해야겠다.