CSS import 피하기
CSS는 어떻게 동작하는가?
- CSS는 존재만으로 CSS가 파싱되기 전까지 브라우저 렌더링을 막는다.
- CSS는 HTML 파싱도 막는다. 스크립트가 페이지 스타일에 영향을 줄 수 있기 때문에, 브라우저가 CSS 관련 작업 중에는 작업이 완료된 후 script를 실행한다.
그러므로 이러한 상황을 피하기 위해서는 CSS를 최대한 빠르게 불러와야 하며 리소스를 최적의 순서로 불러와야 한다.
CSS import 피하기
@import는 CSS 파일의 렌더링 속도를 느리게 한다.
브라우저 렌더링 순서
- HTML 다운로드
- HTML이 CSS 요청
- CSS가 또 다른 @import에 있는 CSS 요청
- 위 단계가 끝나면 Render Tree 생성
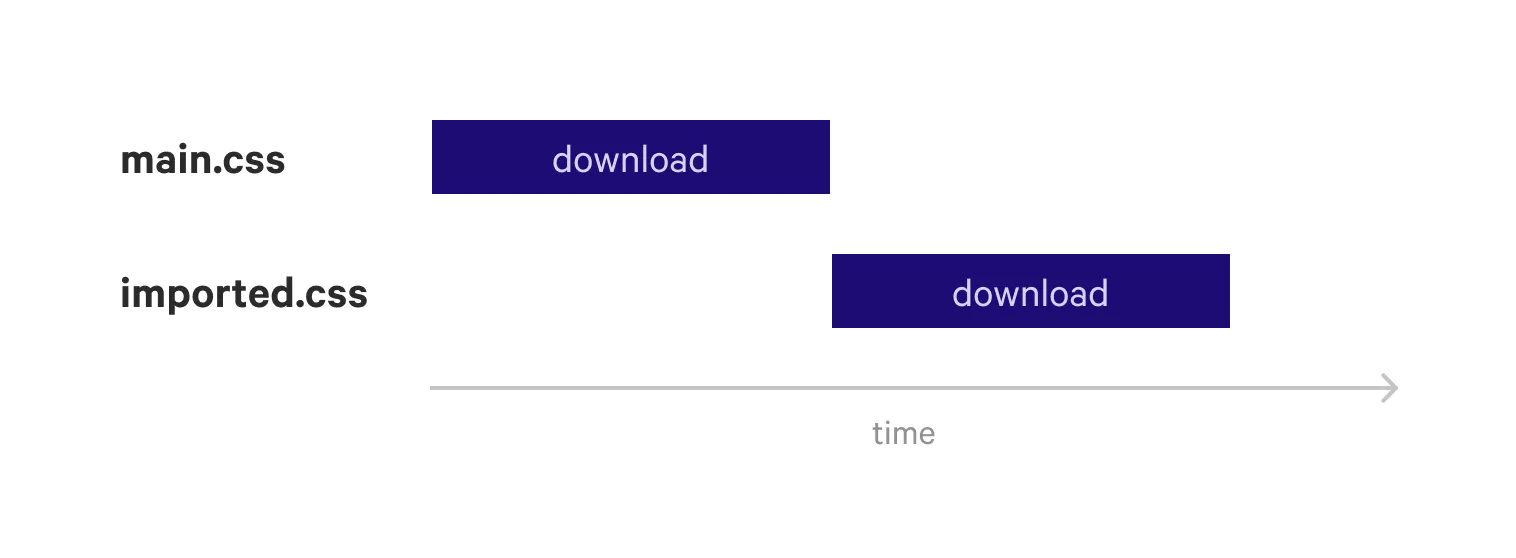
@import 사용 시 네트워크 흐름

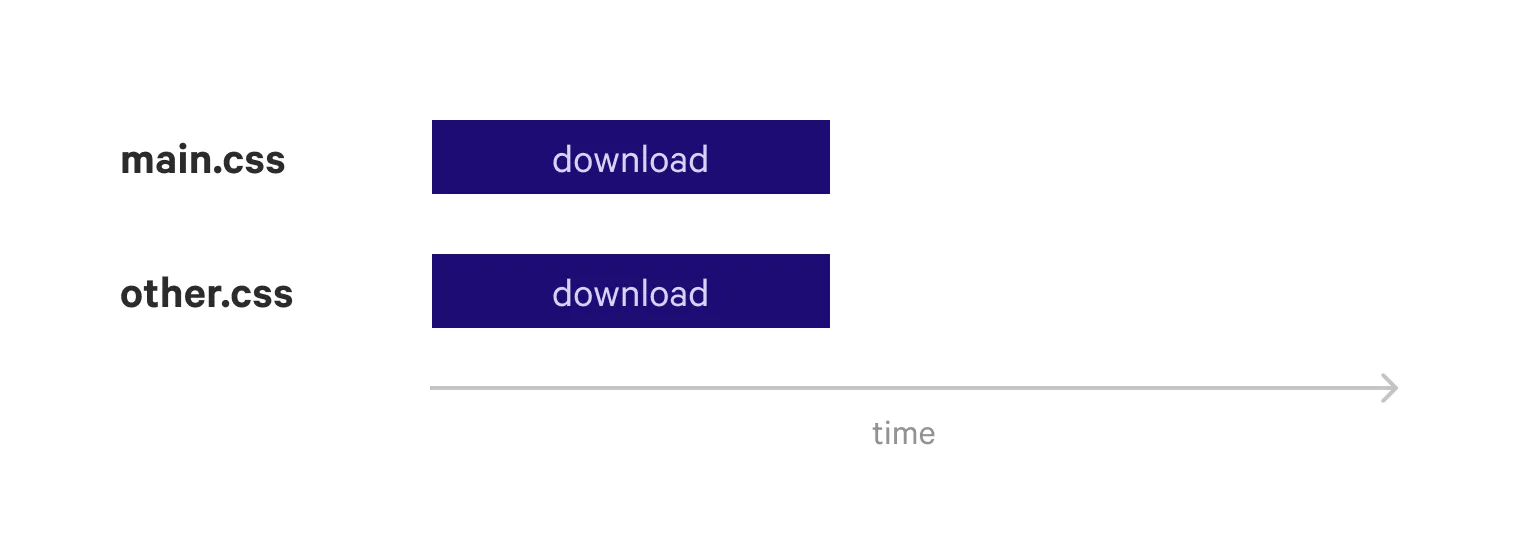
파일 별개로 분리 시 네트워크 흐름

결론
- @import 사용 피하기
- 파일 별개로 분리하여 관리
- CSS 작성 시 속성을 알파벳 순서대로 작성