Grid Layout 알아보기
푸터를 만들 때, Grid를 사용하여 설계를 해보자.
1 | <div class="grid"> |
1 | .grid { |

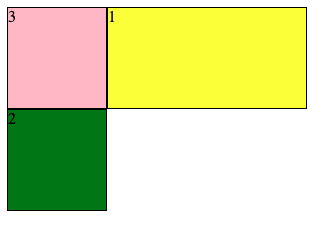
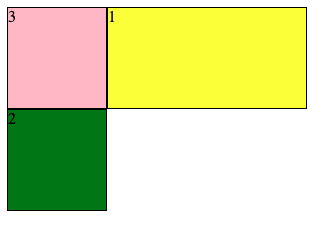
- 전체적인 레이아웃은 grid를 사용하고 내부의 세부적인 레이아웃은 flex를 사용한다.
- grid 내부의 크기를 grid-area로 지정할 수 있다.
- grid-area: 열,행
- grid는
margin-collapse일어나지 않는다.
푸터를 만들 때, Grid를 사용하여 설계를 해보자.
1 | <div class="grid"> |
1 | .grid { |

margin-collapse 일어나지 않는다.author.bio
author.job