마크다운 파일 리액트에서 불러오기
Markdown 파일 React에서 불러오기
이번 프로젝트에서 .md 파일로 저장된 데이터를 React 화면에 렌더링해야하는 작업이 필요했다.
그래서 찾아본 결과 마크다운 파일을 리액트에서 불러오기 편하도록 react-markdown 라이브러리를 찾았다.
설치
1 | npm install react-markdown |
사용법
1 | import "./App.css"; |
- 마크다운 파일을 import 해온 뒤 useEffect를 사용하여 컴포넌트가 마운트 될 때, 지정된 경로로 마크다운 파일을 로드한다.
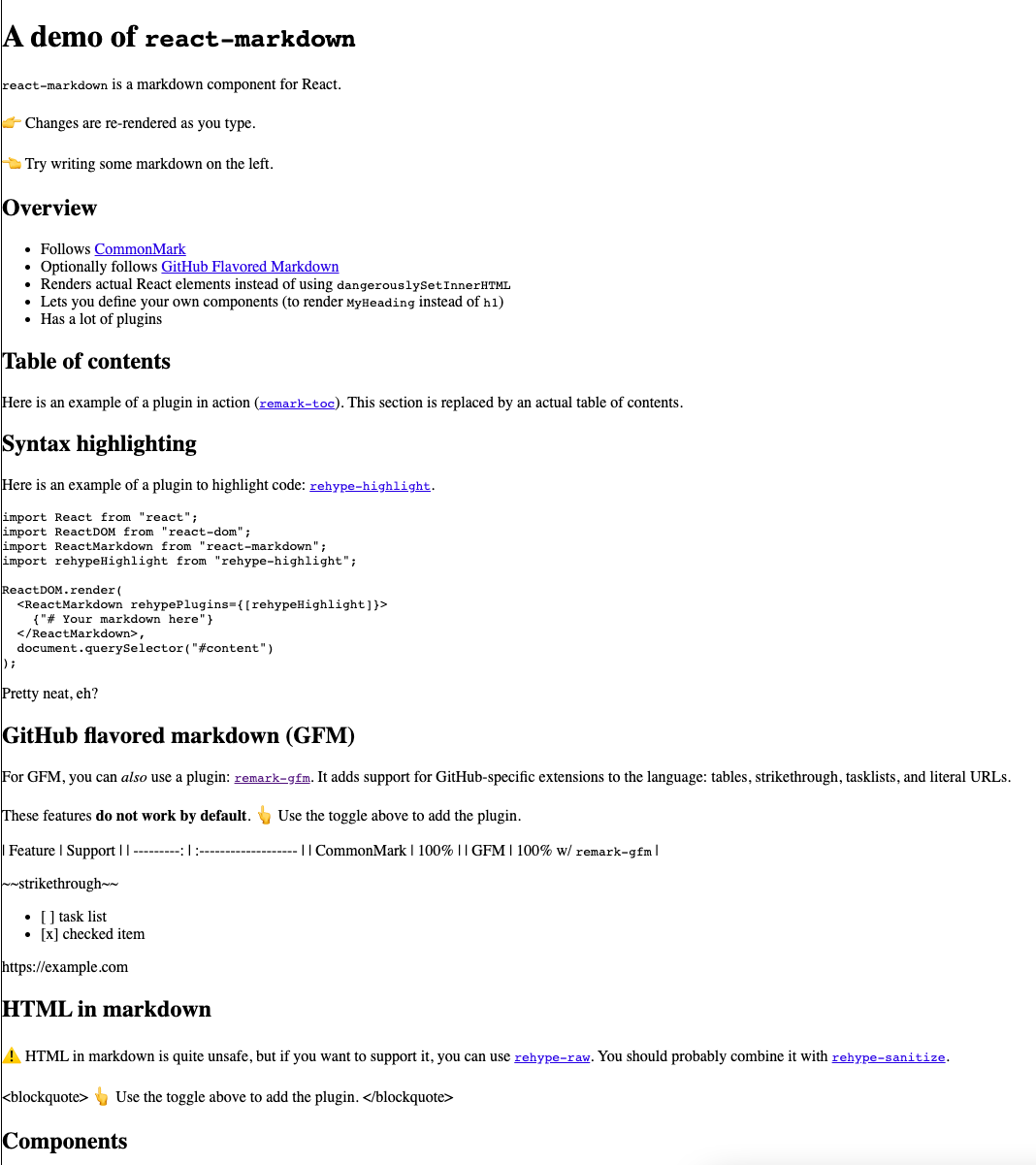
결과

- 마크다운 형식에 맞춰서 HTML형식으로 변환까지 잘 되었다.
TroubleShooting
1. import type 오류
나는 vite를 사용하여 프로젝트를 시작하였다.
이 때, 마크다운 파일을 리액트에서 import 해오면 vite에서는 md 파일을 경로에서 가져온다는 것을 기본적으로 포함하고 있지 않기 때문에 경로에 빨간 밑줄(error)이 생긴다.
이를 해결하기 위해서는 TypeScript에게 md 파일을 경로에서 가져온다는 타입을 선언해줘야한다.
1 | // d.ts |
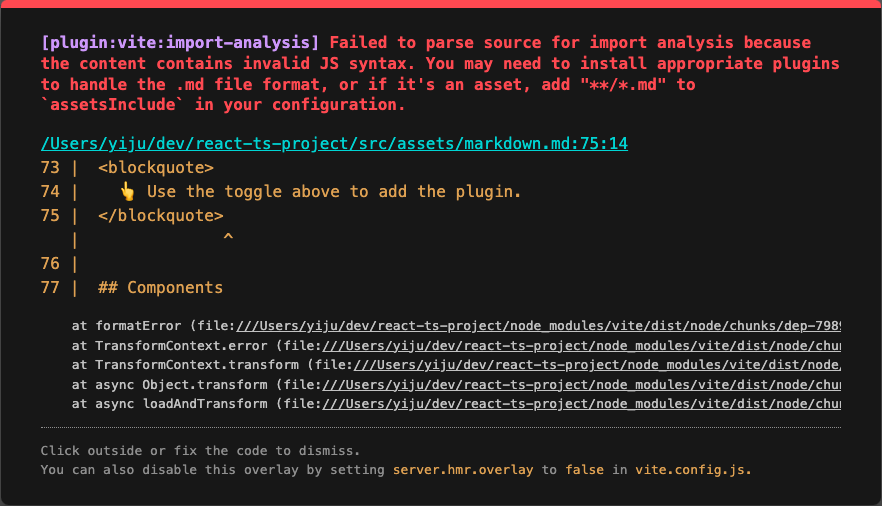
2. vite md파일 형식 오류

vite 에서는 md 파일을 다룰 적절한 플러그인을 설치하거나 만약 이것이 asset이라면, vite.config.ts안에서 **/*.md를 assetsInclude에 할당하라고 알려주고 있다.
1 | // vite.config.ts |
- 나는
**/*.md를 assetsInclude에 할당하라는 것이 어떤 파일에서 해야하는지 몰라서tsconfig.json에 넣어서 해결하는데 시간이 걸렸다.