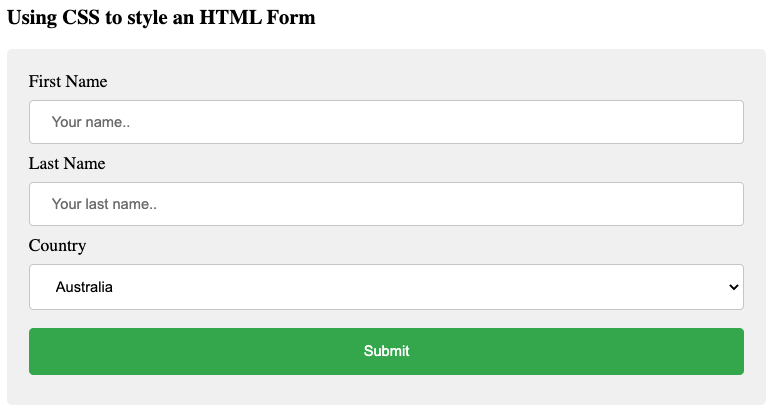
기본적인 HTML구조와 CSS로 다음과 같은 form을 만들 수 있다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 <!DOCTYPE html > <html > <style > input [type="text" ] , select { width : 100% ; padding : 12px 20px ; margin : 8px 0 ; display : inline-block; border : 1px solid #ccc ; border-radius : 4px ; box-sizing : border-box; } input [type="submit" ] { width : 100% ; background-color : #4caf50 ; color : white; padding : 14px 20px ; margin : 8px 0 ; border : none; border-radius : 4px ; cursor : pointer; } input [type="submit" ] :hover { background-color : #45a049 ; } div { border-radius : 5px ; background-color : #f2f2f2 ; padding : 20px ; } </style > <body > <h3 > Using CSS to style an HTML Form</h3 > <div > <form action ="/action_page.php" > <label for ="fname" > First Name</label > <input type ="text" id ="fname" name ="firstname" placeholder ="Your name.." /> <label for ="lname" > Last Name</label > <input type ="text" id ="lname" name ="lastname" placeholder ="Your last name.." /> <label for ="country" > Country</label > <select id ="country" name ="country" > <option value ="australia" > Australia</option > <option value ="canada" > Canada</option > <option value ="usa" > USA</option > </select > <input type ="submit" value ="Submit" /> </form > </div > </body > </html >
1 2 3 input [type="text" ] :focus { background-color : lightblue; }
icon/image 삽입하기 1 2 3 4 5 6 7 8 9 10 11 12 input [type="text" ] { width : 100% ; box-sizing : border-box; border : 2px solid #ccc ; border-radius : 4px ; font-size : 16px ; background-color : white; background-image : url ("searchicon.png" ); background-position : 10px 10px ; background-repeat : no-repeat; padding : 12px 20px 12px 40px ; }
1 2 3 4 5 6 7 input [type="text" ] { transition : width 0.4s ease-in-out; } input [type="text" ] :focus { width : 100% ; }
textarea 사이즈 재조정 방지하기 1 2 3 4 5 6 7 8 9 10 11 textarea { width : 100% ; height : 150px ; padding : 12px 20px ; box-sizing : border-box; border : 2px solid #ccc ; border-radius : 4px ; background-color : #f8f8f8 ; font-size : 16px ; resize : none; }
resize 속성을 none으로 주어 사이즈 재조정을 막는다.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 * { box-sizing : border-box; } input [type="text" ] ,select, textarea { width : 100% ; padding : 12px ; border : 1px solid #ccc ; border-radius : 4px ; resize : vertical; } label { padding : 12px 12px 12px 0 ; display : inline-block; } input [type="submit" ] { background-color : #04aa6d ; color : white; padding : 12px 20px ; border : none; border-radius : 4px ; cursor : pointer; float : right; } input [type="submit" ] :hover { background-color : #45a049 ; } .container { border-radius : 5px ; background-color : #f2f2f2 ; padding : 20px ; } .col-25 { float : left; width : 25% ; margin-top : 6px ; } .col-75 { float : left; width : 75% ; margin-top : 6px ; } .row ::after { content : "" ; display : table; clear : both; } @media screen and (max-width : 600px ) { .col-25 , .col-75 , input [type="submit" ] { width : 100% ; margin-top : 0 ; } }
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 <h2 > Responsive Form</h2 > <p > Resize the browser window to see the effect. When the screen is less than 600px wide, make the two columns stack on top of each other instead of next to each other. </p > <div class ="container" > <form action ="/action_page.php" > <div class ="row" > <div class ="col-25" > <label for ="fname" > First Name</label > </div > <div class ="col-75" > <input type ="text" id ="fname" name ="firstname" placeholder ="Your name.." /> </div > </div > <div class ="row" > <div class ="col-25" > <label for ="lname" > Last Name</label > </div > <div class ="col-75" > <input type ="text" id ="lname" name ="lastname" placeholder ="Your last name.." /> </div > </div > <div class ="row" > <div class ="col-25" > <label for ="country" > Country</label > </div > <div class ="col-75" > <select id ="country" name ="country" > <option value ="australia" > Australia</option > <option value ="canada" > Canada</option > <option value ="usa" > USA</option > </select > </div > </div > <div class ="row" > <div class ="col-25" > <label for ="subject" > Subject</label > </div > <div class ="col-75" > <textarea id ="subject" name ="subject" placeholder ="Write something.." style ="height:200px" > </textarea > </div > </div > <br /> <div class ="row" > <input type ="submit" value ="Submit" /> </div > </form > </div >

![]()