Navigation Bar Navigation Bar는 link의 목록들이다.
1 2 3 4 5 6 <ul > <li > <a href ="default.asp" > Home</a > </li > <li > <a href ="news.asp" > News</a > </li > <li > <a href ="contact.asp" > Contact</a > </li > <li > <a href ="about.asp" > About</a > </li > </ul >
기본적인 list 스타일을 제거하기 위한 CSS는 다음과 같다.
1 2 3 4 5 ul { list-style-type : none; margin : 0 ; padding : 0 ; }
수직 Navigation Bar 1. li 요소 내부의 a태그에 display:block 선언하기 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 ul { list-style-type : none; margin : 0 ; padding : 0 ; width : 200px ; background-color : #f1f1f1 ; } li a { display : block; color : #000 ; padding : 8px 16px ; text-decoration : none; } li a :hover { background-color : #555 ; color : white; }
추가로 active 클래스를 추가하여 현재 선택된 link를 표시해줄 수 있다. JavaScript 사용해야한다.
1 2 3 4 5 6 7 8 9 10 li a .active { background-color : #04aa6d ; color : white; } li a :hover :not (.active ) { background-color : #555 ; color : white; }
2. 고정된 세로 Navigation Bar sticky side 네비게이션 바를 만드는 방법이다.
1 2 3 4 5 6 7 8 9 10 ul { list-style-type : none; margin : 0 ; padding : 0 ; width : 25% ; background-color : #f1f1f1 ; height : 100% ; position : fixed; overflow : auto; }
수평 Navigation Bar 1. li 요소를 display:inline 속성을 준다. 1 2 3 li { display : inline; }
2. floating li
1 2 3 4 5 6 7 8 9 li { float : left; } a { display : block; padding : 8px ; background-color : #dddddd ; }
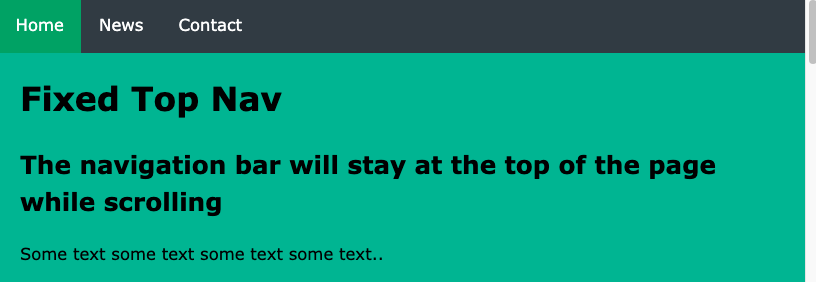
3. 상단 고정된 Navigation Bar
1 2 3 4 5 ul { position : fixed; top : 0 ; width : 100% ; }
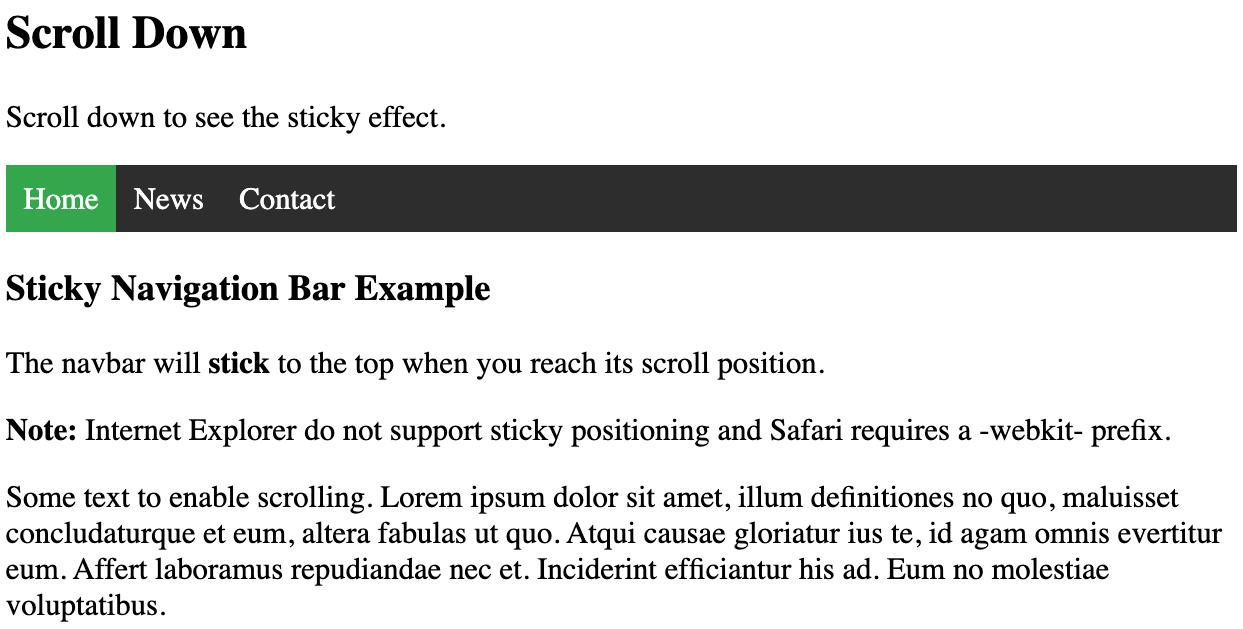
4. sticky Navigation Bar
1 2 3 4 5 ul { position : -webkit-sticky; position : sticky; top : 0 ; }
IE는 sticky를 지원하지 않는다. Safari는 -webkit- prefix가 필요하다. 또한 top, right, left, bottom 중 적어도 하나는 지정해줘야한다.
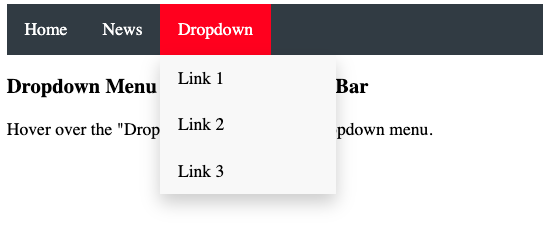
CSS만으로 Dropdown Navigation Bar 구현하기
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 <ul > <li > <a href ="#home" > Home</a > </li > <li > <a href ="#news" > News</a > </li > <li class ="dropdown" > <a href ="javascript:void(0)" class ="dropbtn" > Dropdown</a > <div class ="dropdown-content" > <a href ="#" > Link 1</a > <a href ="#" > Link 2</a > <a href ="#" > Link 3</a > </div > </li > </ul > <h3 > Dropdown Menu inside a Navigation Bar</h3 > <p > Hover over the "Dropdown" link to see the dropdown menu.</p >
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 ul { list-style-type : none; margin : 0 ; padding : 0 ; overflow : hidden; background-color : #38444d ; } li { float : left; } li a ,.dropbtn { display : inline-block; color : white; text-align : center; padding : 14px 16px ; text-decoration : none; } li a :hover ,.dropdown :hover .dropbtn { background-color : red; } li .dropdown { display : inline-block; } .dropdown-content { display : none; position : absolute; background-color : #f9f9f9 ; min-width : 160px ; box-shadow : 0px 8px 16px 0px rgba (0 , 0 , 0 , 0.2 ); z-index : 1 ; } .dropdown-content a { color : black; padding : 12px 16px ; text-decoration : none; display : block; text-align : left; } .dropdown-content a :hover { background-color : #f1f1f1 ; } .dropdown :hover .dropdown-content { display : block; }
dropdown-content는 기본 display 속성이 none이다.
dropdown 클래스가 있는 li에 hover 했을 때, dropdown-content에 display 속성은 block으로 바꿔주었다.