<오늘부터 CSS 마스터 10일차> Align
align
div 와 같은 block 요소를 수평으로 가운데 배치하려면 margin: auto;를 사용하였다.
1 | .center { |
하지만 내부의 텍스트를 가운데 정렬하기 위해서는 text-align: center;를 사용한다.
1 | .center { |
이미지 가운데 정렬
image를 가운데 정렬하기 위해서는 block 요소로 바꾸고 width를 설정해준 뒤 margin:auto; 속성을 사용한다.
1 | img { |
좌우 정렬 - position 속성
좌우 정렬을 위해서 position:absolute; 속성을 사용할 수 있다.
1 | .right { |
position:absolute 속성은 기본 flow를 제거하므로 다른 요소에 오버랩 될 수 있다.
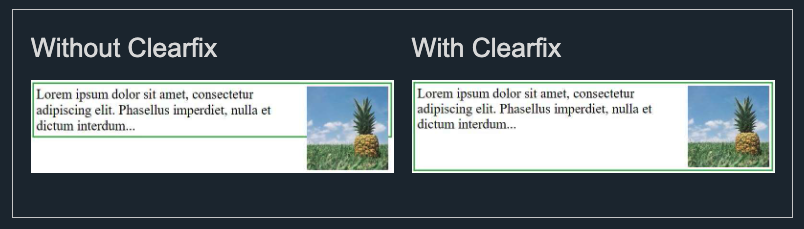
clearfix 팁
만약, 요소가 요소를 감싸는 컨테이닝 블록보다 길고 이것이 float 속성을 가졌다면, 해당 요소는 컨테이너의 외부로 넘칠 것이다. 이를 해결하기 위해서 clearfix 속성을 사용한다.
해당 컨테이닝 블록에다가 다음 속성을 설정한다.
1 | .clearfix::after { |

수직 가운데 정렬 - padding
padding을 상하로 주어서 수직 가운데 정렬을 해줄 수 있다.
1 | .center { |
이를 text-align:center; 와 같이 쓰면 수평 수직 가운데 정렬이 가능하다.
1 | .center { |
수직 가운데 정렬 - line-height
line-height 속성을 사용하여 수직 가운데 정렬을 할 수 있다.
1 | .center { |
수직 가운데 정렬 - position & transform
1 | .center { |
수직 가운데 정렬 - flexbox
flexbox는 IE10나 이전버전에서는 지원되지 않는다.
1 | .center { |