<오늘부터 CSS 마스터 8일차> Overflow
overflow
overflow 속성은 컨텐츠가 너무 커서 영역에 맞지 않는 부분을 설정할 때 사용한다.
또한, overflow 속성은 정확한 높이를 가진 block 요소에만 동작한다.
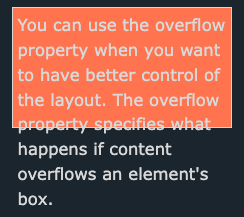
overflow:visible
visible이 기본값이다. 이는 잘리지 않고 요소 박스 바깥에도 렌더링된다.
1 | div { |

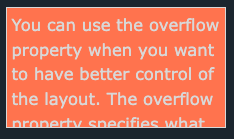
overflow:hidden
박스를 넘치는 컨텐츠는 숨긴다.
1 | div { |

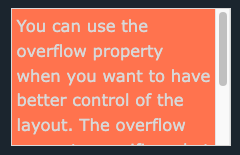
overflow:scroll
박스를 넘치는 컨텐츠를 스크롤을 통해서 보이게 한다. 이 때, overflow-x, overflow-y로 수평, 수직방향 스크롤을 각각 설정해줄 수 있다.
또한, overflow:auto; 속성은 scroll과 비슷하지만, 스크롤이 필요한 경우에만 스크롤바가 생성된다.
1 | div { |