<오늘부터 CSS 마스터 7일차> Position
Position
position 속성은 요소에 사용된 포지셔닝 방법을 설정한다.
- static
- relative
- fixed
- absolute
- sticky
position: static;
HTML 요소는 static 속성이 기본값으로 되어있다.
static 속성은 top, bottom, left, right 속성에 영향을 받지 않는다.
positioin: relative;
relative 속성은 원래 위치의 상대으로 배치되는 속성이다.
relative 속성이 설정된 요소의 top, right, bottom, left 속성을 설정하는 것은 원래 위치로부터 조정될 수 있을 것이다.
다른 컨텐츠는 요소가 남긴 간격에 맞게 조정되지 않는다. 마치 relative 속성이 설정된 요소가 붕 띄워진 것 처럼 작동한다.
1 | div.relative { |
position: fixed;
fixed 속성이 설정된 요소는 viewport에 상대적으로 위치한다.
이것은 page가 스크롤되더라도 항상 같은 위치에 머물러 있다는 것을 의미한다.
top,left,bottom,right 속성으로 요소의 위치를 조정할 수 있다.
1 | div.fixed { |
position:absolute;
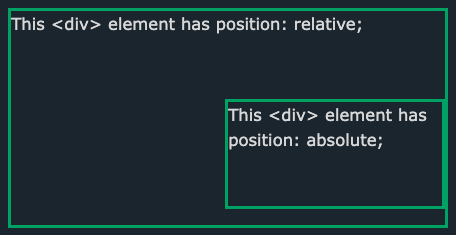
absolute 속성이 설정된 요소는 fixed 같이 viewport에 상대적인 위치를 갖는 것 대신, relative 속성을 가진 가장 가까운 부모 요소를 기준으로 위치한다.
부모 요소에 relative 속성이 없더라도, absolute 속성을 가진 요소는 document body를 기준으로 움직인다.
absolute 속성을 가진 요소는 기존 flow에서 제거되어 요소들에게 오버랩 될 수 있다.
1 | div.relative { |

position:sticky;
sticky 속성을 가진 요소는 사용자의 스크롤 위치를 기준으로 배치된다.
sticky 요소 스크롤 위치에 따라 relative와 fixed 속성을 왔다갔다 한다.
주어진 offset 위치가 viewport에서 충족되기 전까지는 relative로 배치된 다음, 조건이 충족되면 fixed로 고정된다.