<오늘부터 CSS 마스터 4일차> outline
outline 이란?
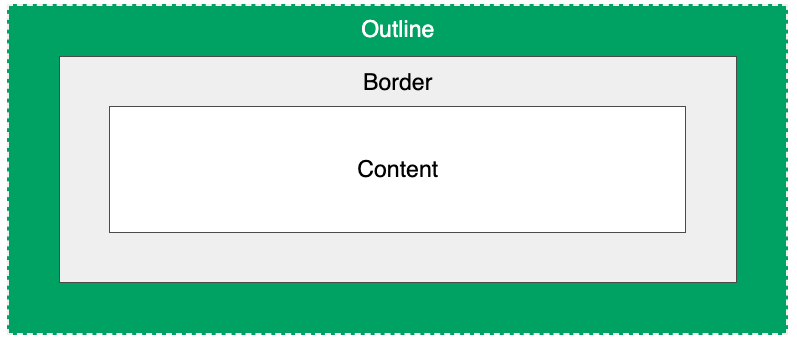
outline은 요소의 border 바깥쪽에 그려지는 선이다.

outline은 border와 다르다! border와 달리 outline은 요소의 border 외부에 그려지고 다른 content와 오버랩될 수 있다. 또한 요소의 너비와 높이에 영향을 주지 않는다.
속성
1 | outline-style |
다른 속성은 이미 다뤄봤으니 outline-offset 속성에 대해 알아보자
outline-offset
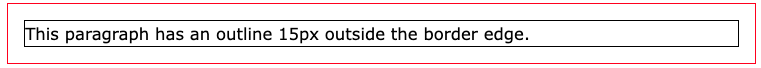
outline-offset은 outline과 border 사이의 공간을 추가하는 속성이다. 이 공간은 투명하다.
1 | p { |