🐒 useEffect
📌 useEffect
1 | useEffect(effectCallback); |
함수 컴포넌트에서 발생 가능한 side-effect(부수효과)를 관리하기 위해 사용한다.
- 비동기 통신 요청 및 응답
- DOM 조작
- 구독/취소 등
리액트가 할 수 없는 작업을 할 때, useEffect()를 사용한다.
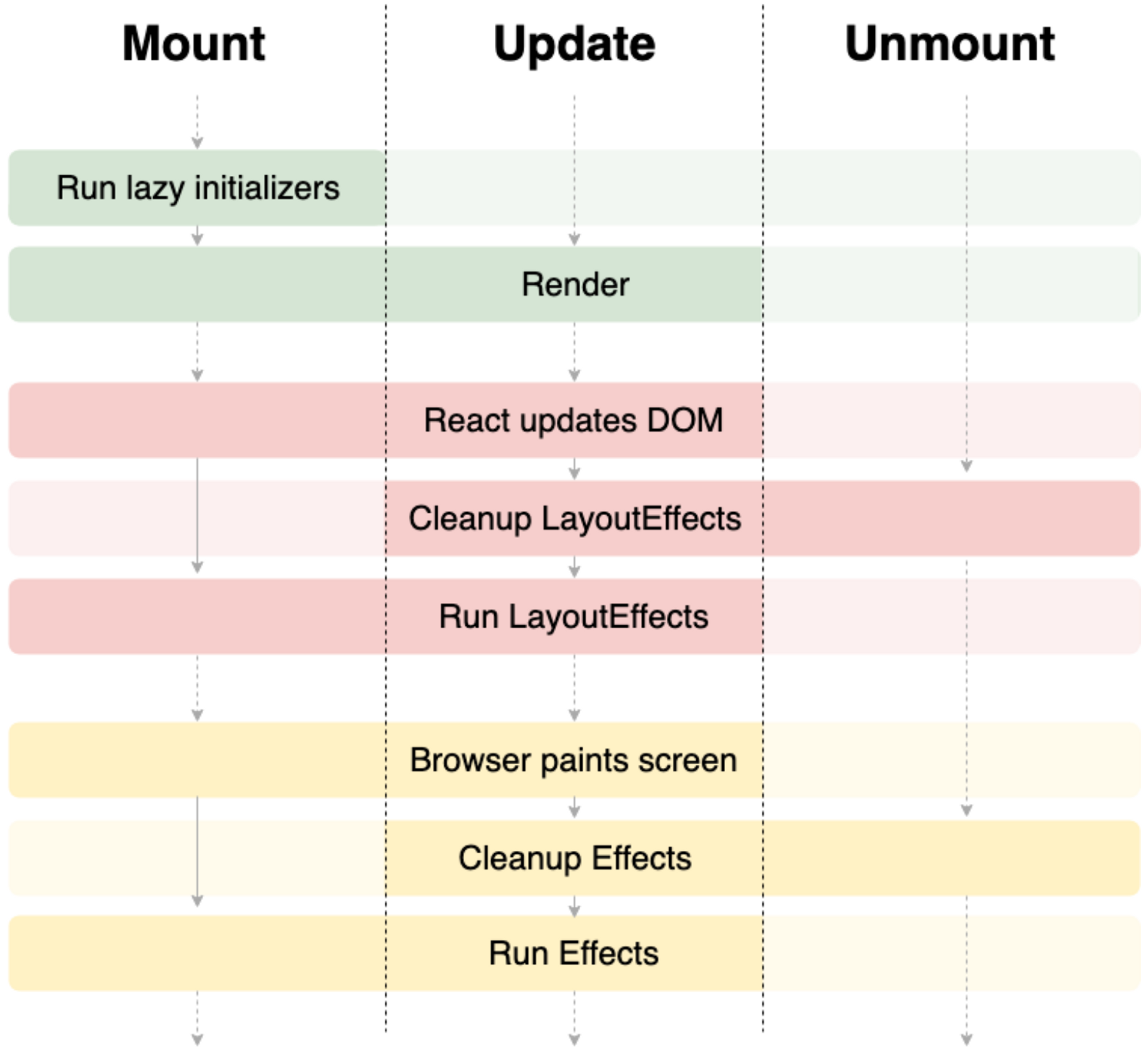
🌈 React Hook 실행 흐름

리액트 Hook의 실행흐름은 위 사진과 같다.
함수 컴포넌트에서 클래스 컴포넌트의 생명주기를 구현하기 위해 useEffect()가 componentDidMount(), componentDidUpdate(), componentWillUnmount() 메서드가 발생되는 주기를 대체할 수 있어야한다.
useEffect()가 이들을 100% 대체할 순 없지만 문제없을 정도로 흉내내어 사용하고 있다.
🐥 이펙트 조건 처리
1. componentDidMount() 대체 방법
1 | useEffect(() => { |
- useEffect 2번째 인자로 빈 배열을 주게되면 컴포넌트가 처음 mount 되는 때에 한번만 호출된다.
2. componentDidUpdate() 대체 방법
1 | useEffect( |
- useEffect 2번째 인자로 빈 배열 대신 관리할 상태가 추가되면 해당 상태가 변경될 때에만 이펙트 함수가 실행된다. 즉, mount될 때는 1번 실행되고, update 될 때 마다 실행된다.
3. componentWillUnmount() 대체 방법
이벤트 구독/취소처럼 컴포넌트가 제거될 때 실행되어야 하는 함수의 경우 다음과 같이 사용한다.
1 | function Tester() { |
cleanUp함수는 메모리 누수 방지를 위해 UI에서 컴포넌트를 제거하기 직전에 수행된다.- Effect 함수가 실행될 때마다 cleanUp 함수가 먼저 실행되어 정리한다.
이는 componentWillUnmount()처럼 동작하는 것 같지만, 리액트 팀은 클래스 컴포넌트 생명주기대로 로직을 구현했을 때, 대규모 프로젝트에서 버그를 많이 발견하였다.
그리하여 리액트 팀에서는 구독취소 후 다시 구독하는 과정을 통해 이를 구현하였다.
1 | useEffect(() => { |