LifeCycle(라이프사이클)
📌 LifeCycle이란?
라이프 사이클은 함수 컴포넌트와 달리 클래스 컴포넌트에서만 라이프 사이클이 제공된다. 컴포넌트 생성, 마운트, 업데이트, 언마운트 등 특정 시점에서 실행되는 콜백함수를 말한다.
👑 LifeCycle 필요성
라이프 사이클은 React의 성능을 최적화하고 React가 컨트롤할 수 없는
대표적인 사이드 이펙트는 다음과 같다.
- 네트워크 통신 (비동기 통신 요청 및 응답)
- DOM 컨트롤 (RealDOM 접근 및 조작)
- 구독/취소 (이벤트 핸들링 등)
- 오류 감지 (ErrorBoundary 컴포넌트 등)
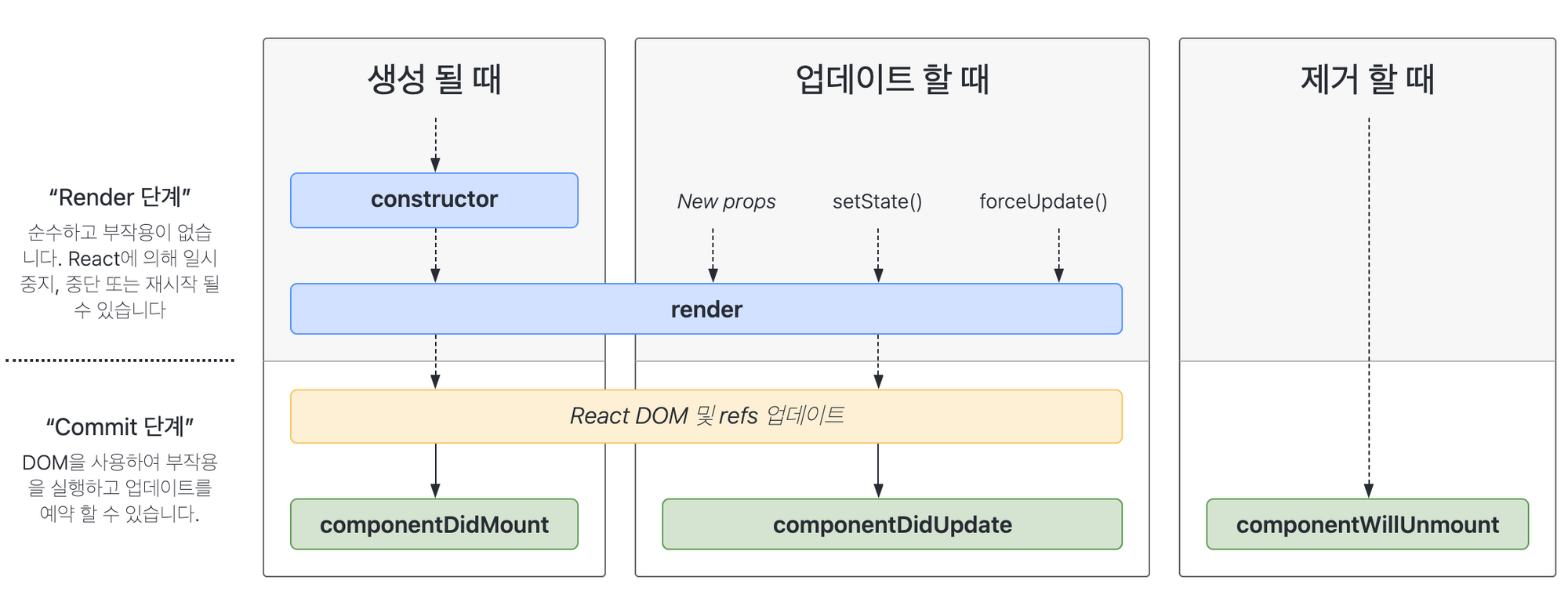
✏️ 대표적인 LifeCycle 메서드
constructor()- 마운트 되기 전에 실행된다.
render()- 컴포넌트 렌더링 시점에 호출
componentDidMount()- DOM에 마운트 된 이후 실행된다.
componentDidUpdate()- 최초 렌더링 시 실행 ❌
- 업데이트 이후 실행
componentWillunmount()- 컴포넌트 소멸하기 직전에 실행

🌈 Render 단계
- render 단계는 virtualDOM을 조작하는 단계이다.
- 성능 최적화를 위한 행동은 render 이전에 해줘야한다.
- render가 끝났다고 해서 실제DOM에 바로 반영되는 것이 아니다.
- 리액트 업데이트가 되는 경우는 다음 3가지 상황이다.
- 새로운 props가 전달되었을 때,
- 해당 컴포넌트의 state가 변경되었을 때,
- 강제로 변경시켰을 때만 업데이트가 발생한다.
🔨 Commit 단계
commit 단계는 RealDOM이므로 명령형이 가능하다.
- DOM을 사용하여 componentDidMount, DidUpdate, WillUnmount 에서 명령형 코드 작성이 가능하다.
- 사이드 이펙트 관련 함수는 여기서 수행해야한다.